
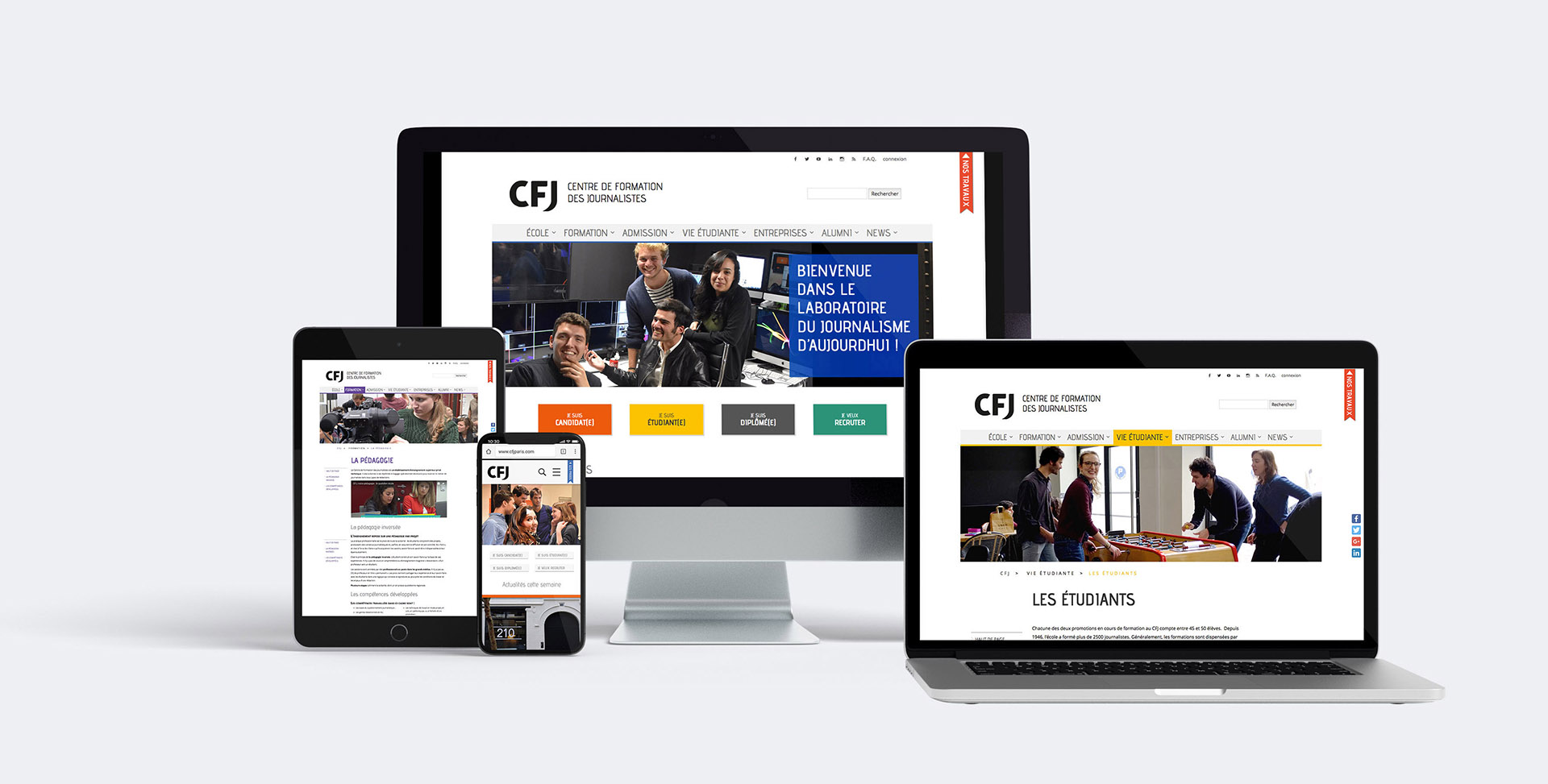
La refonte du site du CFJ
LES OBJECTIFS
• Revisiter le site du CFJ pour qu’il devienne le reflet du dynamisme de l’école et de la modernité de sa pédagogie tout en préservant son image statutaire et institutionnelle ;
• Répondre aux attentes des utilisateurs grâce à une navigation et un contenu adaptés aux différents profils ;
• Affirmer une identité visuelle forte et cohérente avec l’image de marque.
L’enquête qualitative

Première étape : une enquête qualitative pour découvrir les attentes des visiteurs du site www.cfjparis.com. A l’occasion des journées portes ouvertes. 33 personnes sont interrogées en face à face sur la base de questionnaires adaptés aux différents profils rencontrés : les candidats aux concours d’écoles de journalisme et leurs parents, les étudiants du CFJ et les entreprises partenaires.
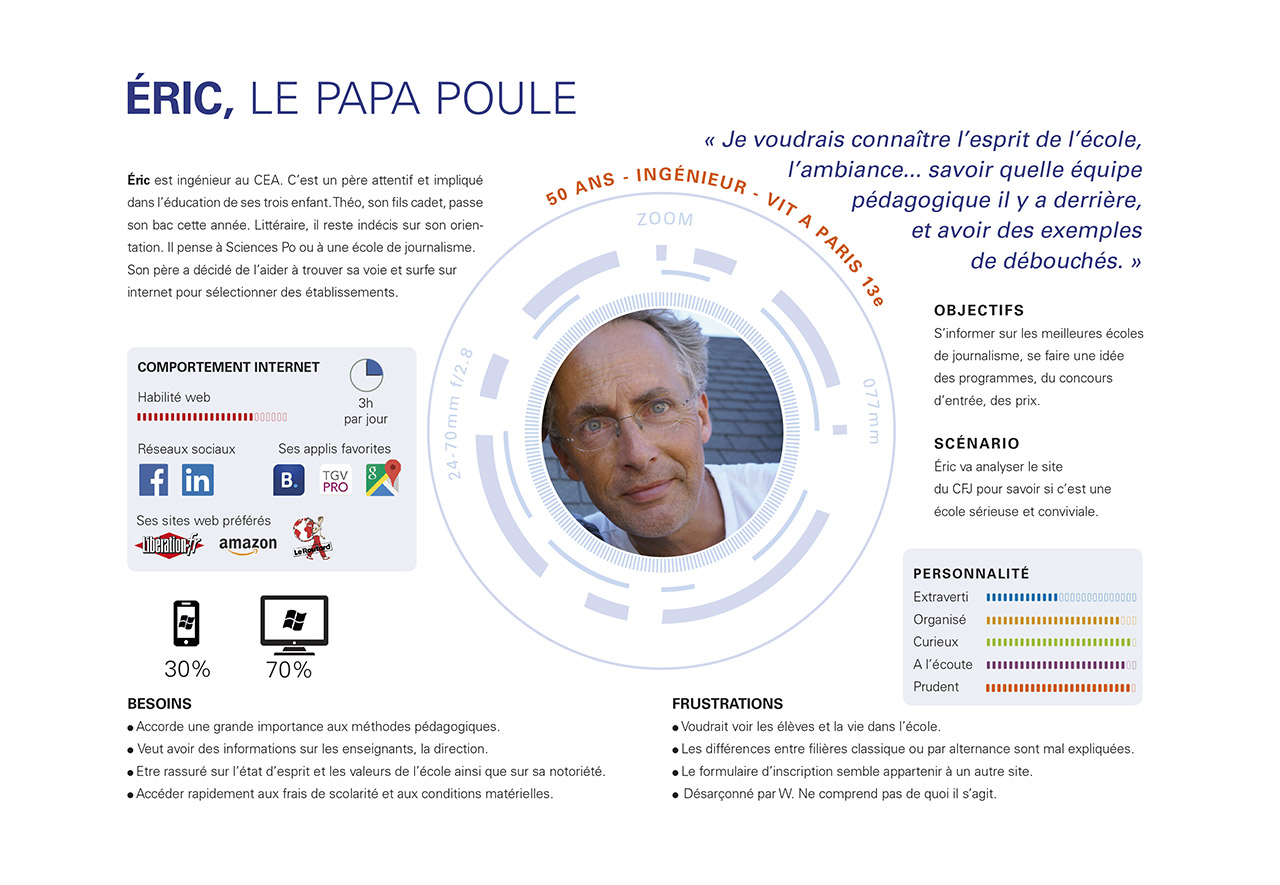
Dans la peau des utilisateurs-cibles : les personas
Pour concevoir un site qui leur corresponde et réponde à leurs besoins, quatre personnages fictifs sont créés et seront utilisés tout au long du processus de conception. Ces profils-type vont permettent de repérer les comportements spécifiques de navigation, observer les interactions et identifier les difficultés rencontrées dans les parcours utilisateurs.


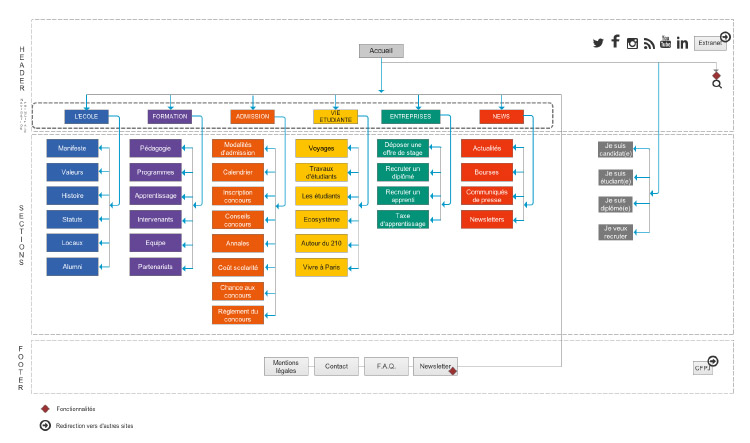
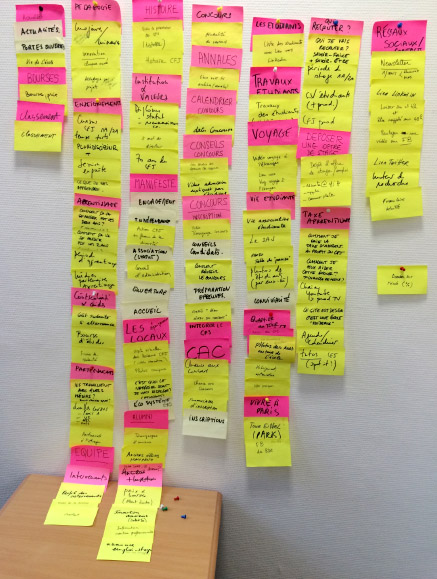
Une nouvelle architecture de l’information


L’intégralité du contenu du site est inventorié, analysé, trié et redistribué dans de nouvelles rubriques correspondant mieux aux attentes des utilisateurs. Un atelier tri de carte est organisé avec la direction de l’école et des étudiants. Grâce à cette activité participative et ludique, qui engage les utilisateurs, le contenu du site est remis à plat plus facilement et les nouveaux menus de navigation sont élaborés rapidement.
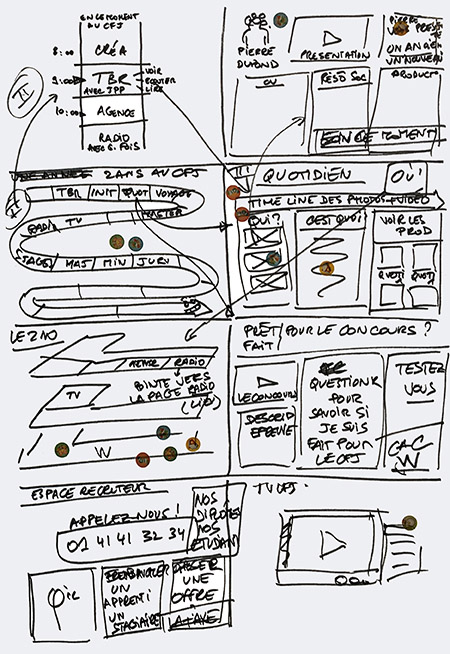
Une démarche de design participatif
Une démarche de co-conception est proposée d’emblée au client, pour l’intégrer au processus créatif et le faire adhérer au projet. Des ateliers permettent d’intégrer la direction du CFJ, les étudiants et les candidats à la phase d’idéation et de générer rapidement de nouvelles idées, de s’immerger dans l’expérience utilisateur et de préparer l’élaboration des wireframe.



Des séances d’idéation
Un mind-mapping élaboré au cours d’une séance de brainstorming énumère les fondamentaux de l’école : innovation, indépendance, ouverture, éthique, rectitude, transparence, diversité. Autant de valeurs essentielles à promouvoir et sur lesquelles l’école devra communiquer à travers son site.
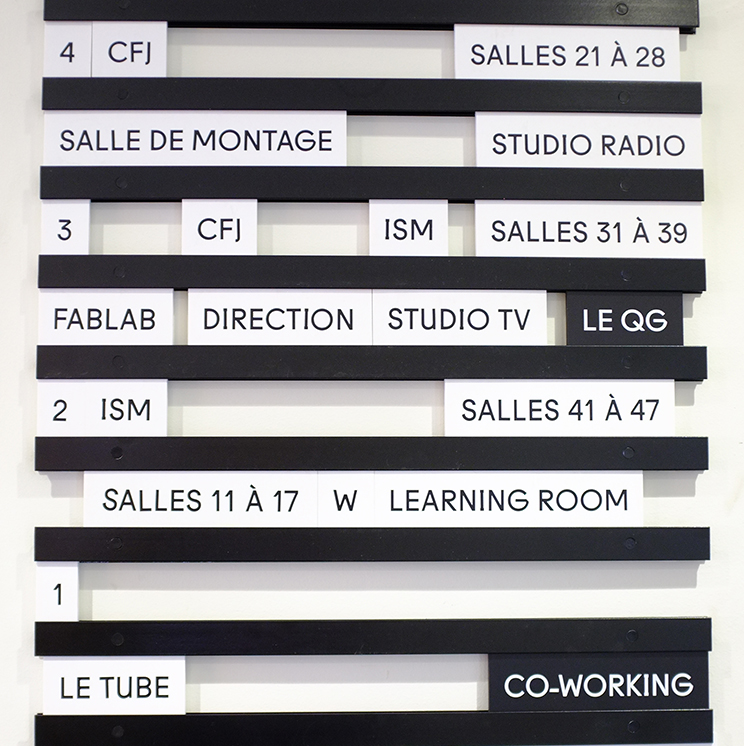
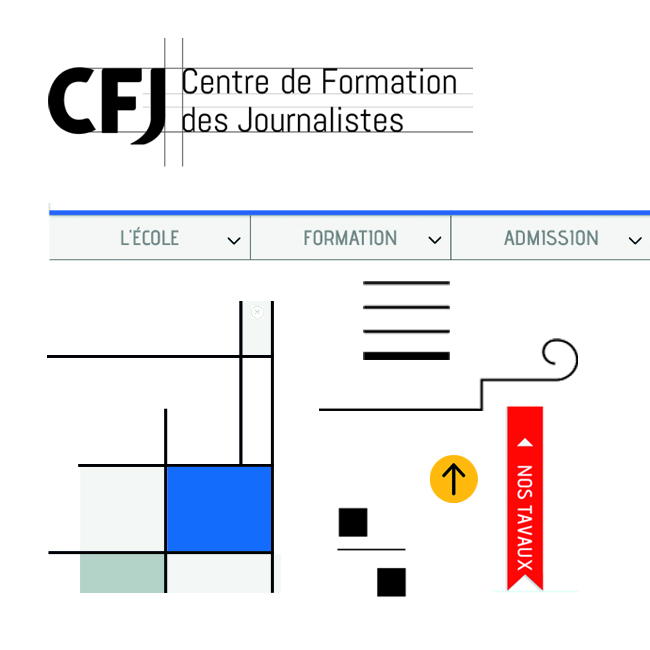
Une identité visuelle inspirée par l’esthétique des lieux

Le processus créatif s’enrichit lors de la visite des nouveaux locaux dans lesquels le CFJ vient de s’installer au 210, rue du Faubourg Saint-Antoine. Cet ancien immeuble industriel de la fin du XIXe siècle, dont la façade sobre et géométrique est relevée de motifs Art déco est emblématique du nouveau visage de l’école. Dans une ambiance architecturale entièrement rénovée, le blanc domine, souligné par les lignes noires des poutrelles métalliques, ponctué par quelques touches de couleurs vives : orangée, jaune, bleu…Il évoque l’esthétique sobre, épurée, éternellement moderne de Mondrian ou du mouvement De Stijl. C’est sur la convergence et la richesse de ces différentes sources d’inspiration que va se construire le travail de création graphique.

#3262ac


#644696


#ea5a0b


#fdc300


#049278


#eb370f

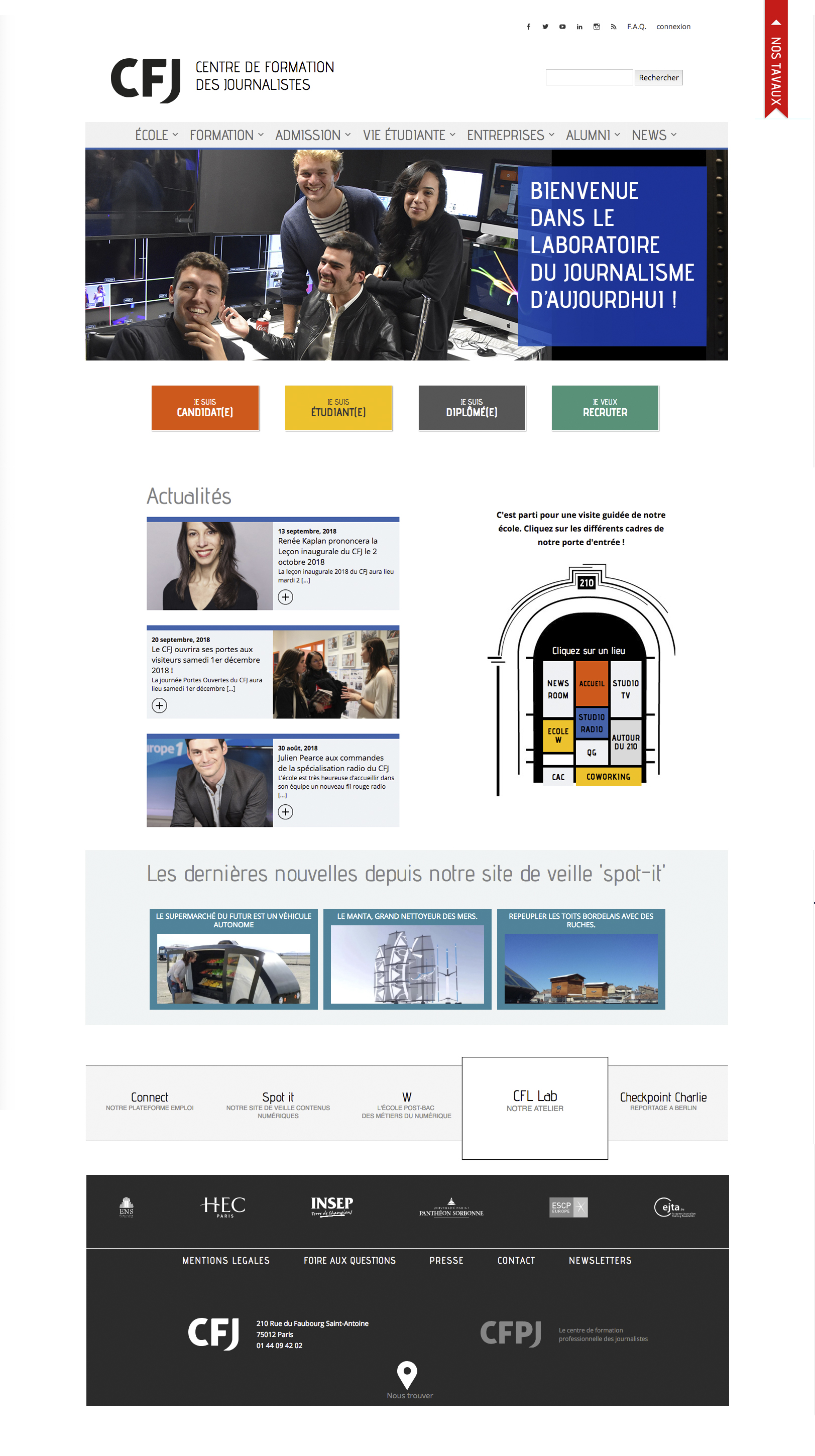
Un nouveau concept de communication

Le nouveau site du CFJ est une opération porte ouverte permanente. Il permet une visite immersive dans cette maison-laboratoire, vivante et créative. Dès la page d’accueil, une visite guidée va faire découvrir les lieux emblématique de l’école où les futurs journalistes expérimentent les nouvelles techniques qu’utilisent aujourd’hui des médias en pleine mutation. Elle suit le parcours de l’étudiant, depuis son entrée dans l’école jusqu’à son insertion professionnelle.
Le visiteur est accompagné dans chaque pièces. Il découvre la newsroom, le plateau télé et le studio radio. Des étudiants lui montrent leurs travaux et lui racontent leurs expériences de reportage à l’étranger, puis l’invitent à visiter leur QG, le foyer.
La direction rappelle les valeurs de l’école et raconte son histoire. Le visiteur découvre l’écosystème qui gravite autour du lieu : l’espace de coworking, les partenaires médias et les anciens qui le guident vers la porte de sortie et le monde de l’emploi.
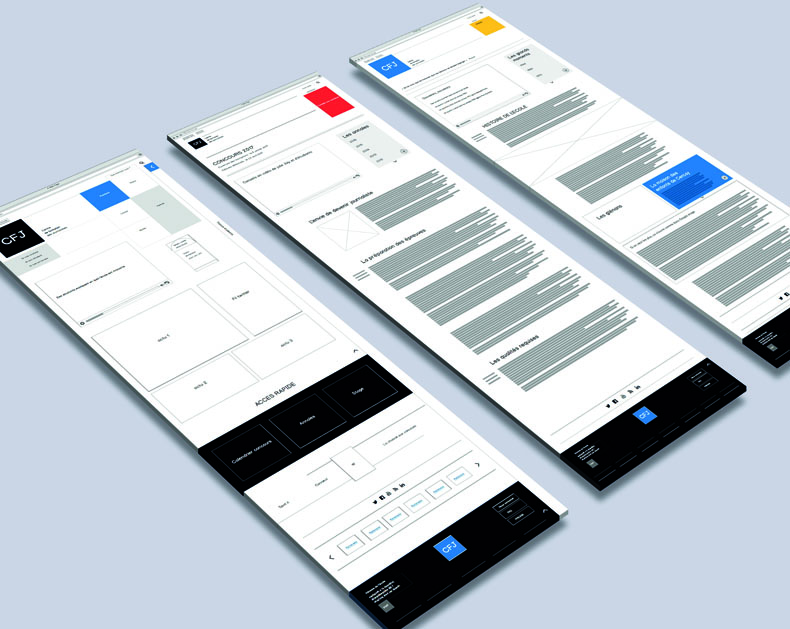
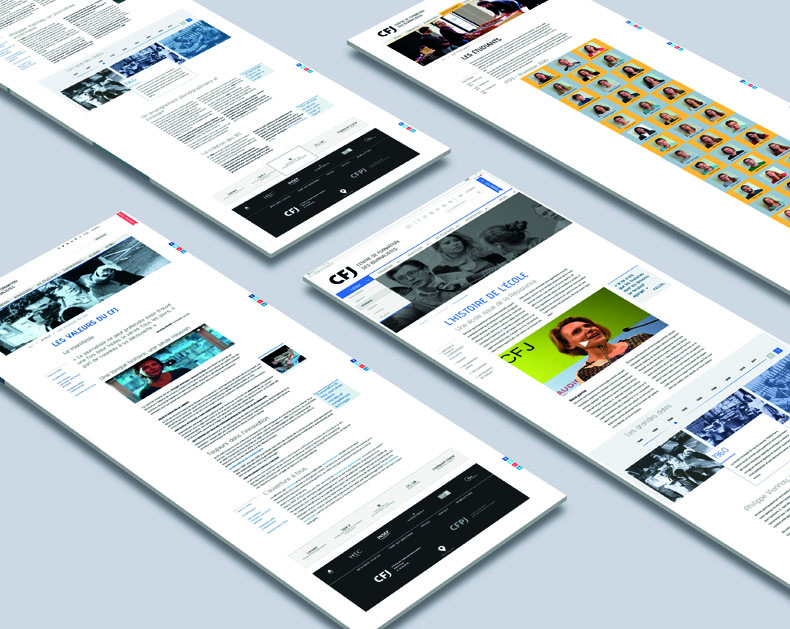
Du wireframe à la maquette finalisée
Refonte du site réalisée en équipe avec Elisabeth Demerliac, Ronan Lefrançois, Caroline Levy-Rossant, Hripsime Manukyan-Bernard et Mathilde Maufras.